X APIを設定する
X系のアクションを実行する為に必要なX API設定について説明します
BoosterでXキャンペーンを開催する為には、Twitter Developer Portal(開発者ポータル)でBasic以上のプランへの加入と、X API用のプロジェクト及びApp登録を行う必要があります。
ここではTwitter Developer Portal(開発者ポータル)の申請、Basicプラン加入方法、Twitter API用のプロジェクト及びApp設定方法についてご説明します。
1. Basicプランの加入
Twitterアカウントにログインした状態でTwitter Developer Portal(開発者ポータル)を開きます。
画面右上の開発者ポータルクリックしてください。

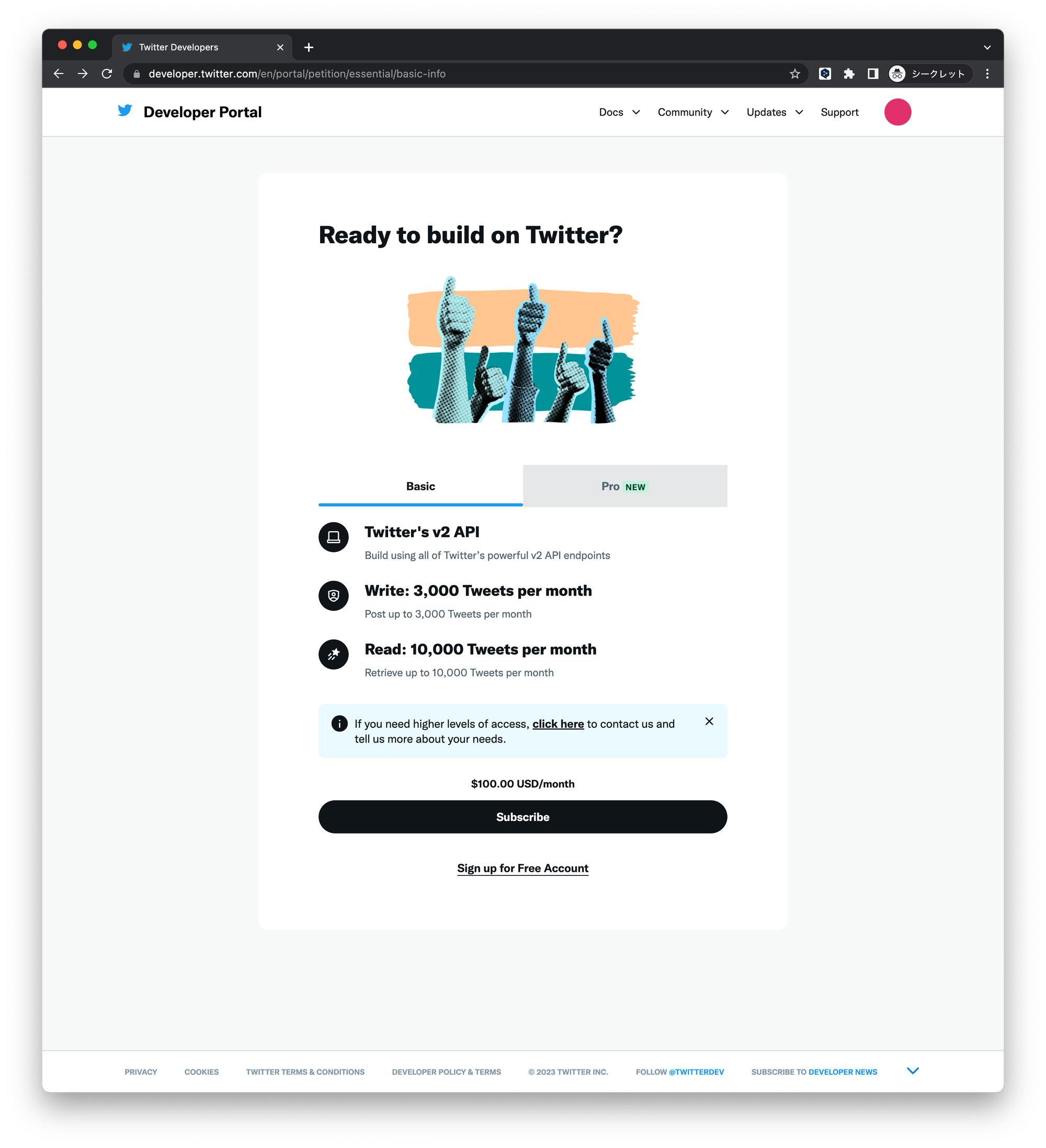
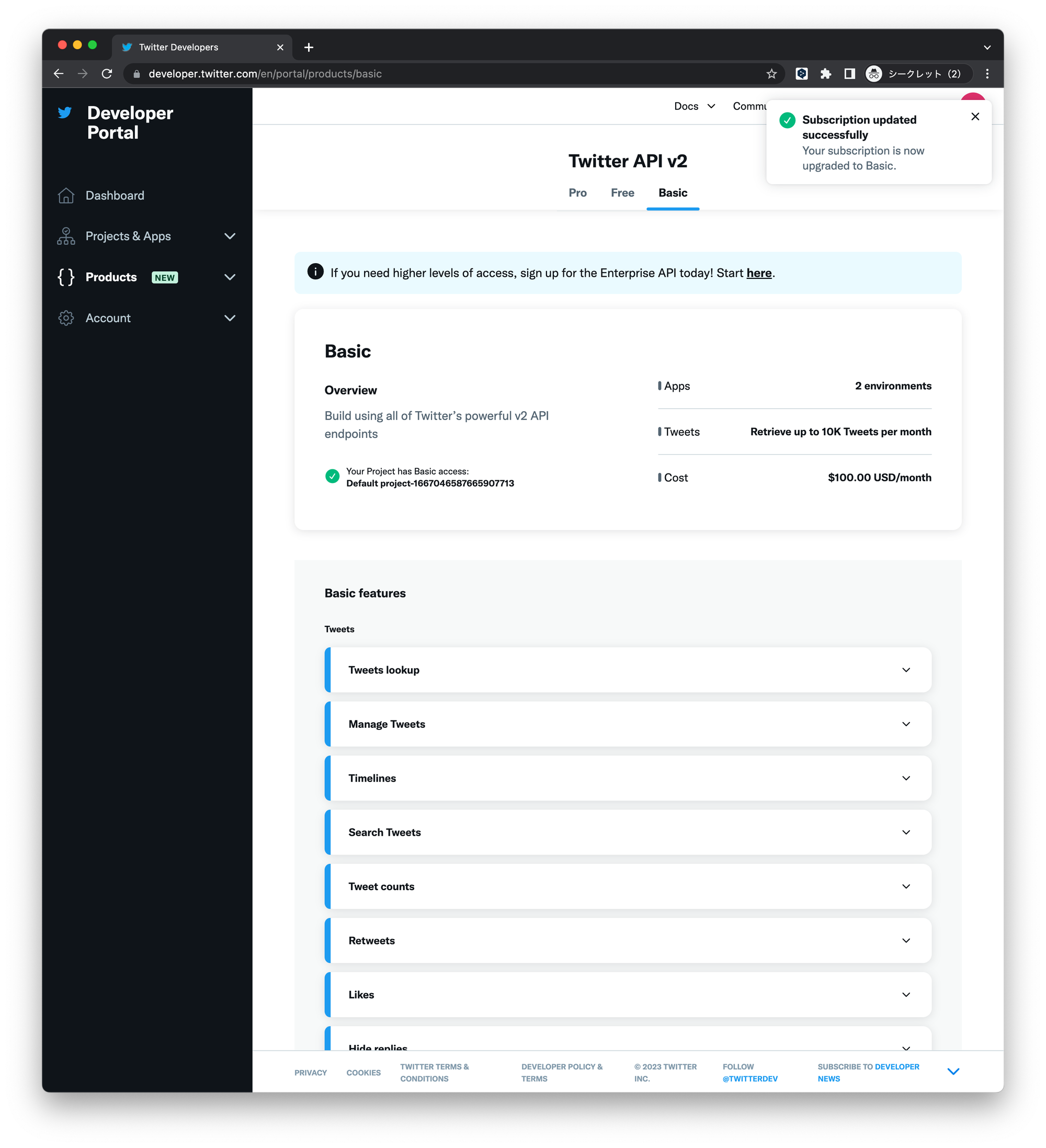
ここではBasicに表示を切り替えてSubscribeをクリックします。

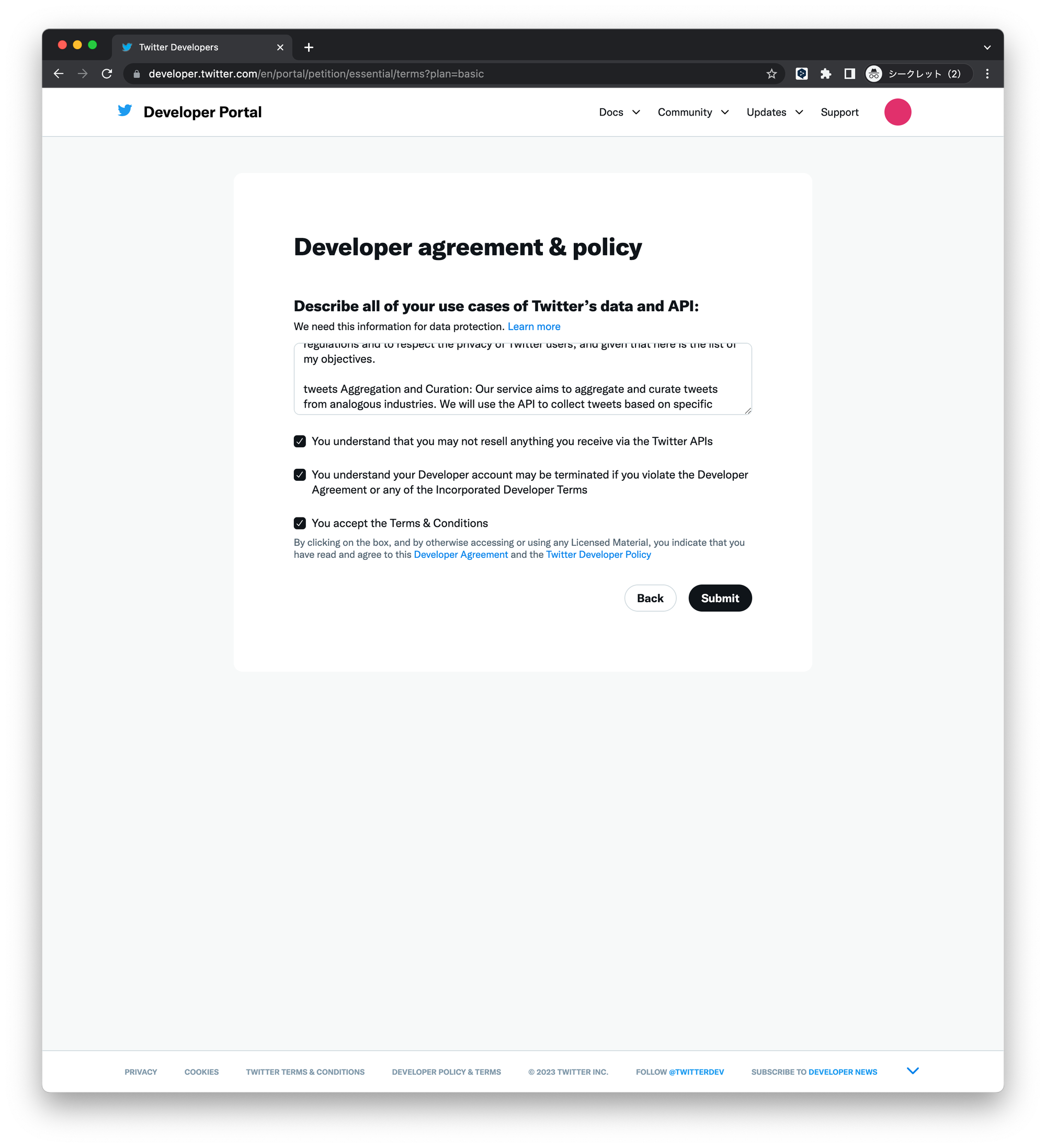
Twitterのデータ及びAPIの使用例について、説明文を入力します。
規約同意のチェックボックスを全てチェックし、Submitをクリックします。
※説明文に関しては、こちらを参考にしてください。

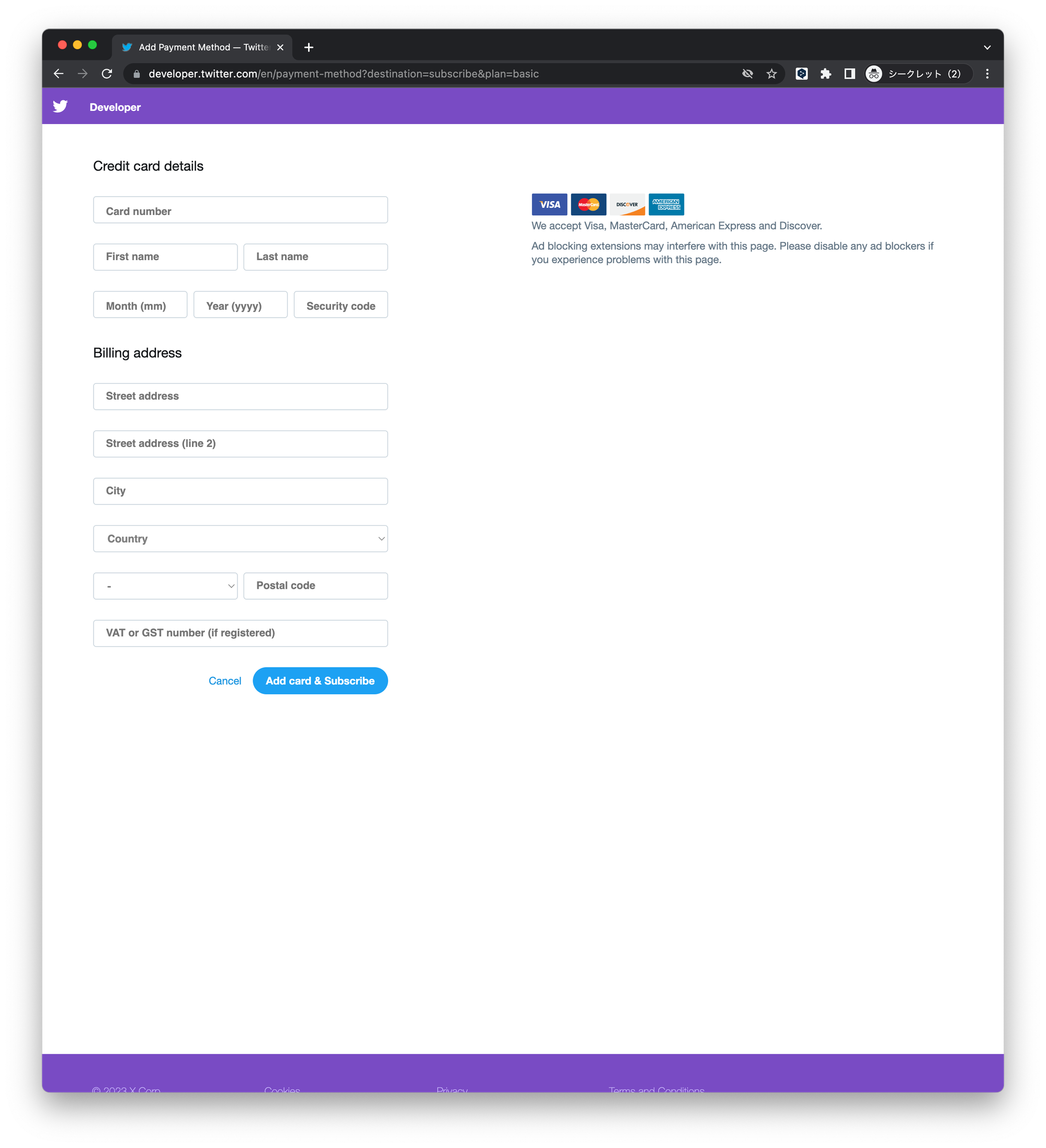
クレジットカード情報を入力し、Add card & Subscribeをクリックして決済します。

決済が完了すると、以下のような表示になります。

2. プロジェクトの作成
開発者ポータルでは、デフォルトのプロジェクトがすでに作成されている為、そのプロジェクトの名前等を変更すれば問題ありません。
プロジェクトの編集

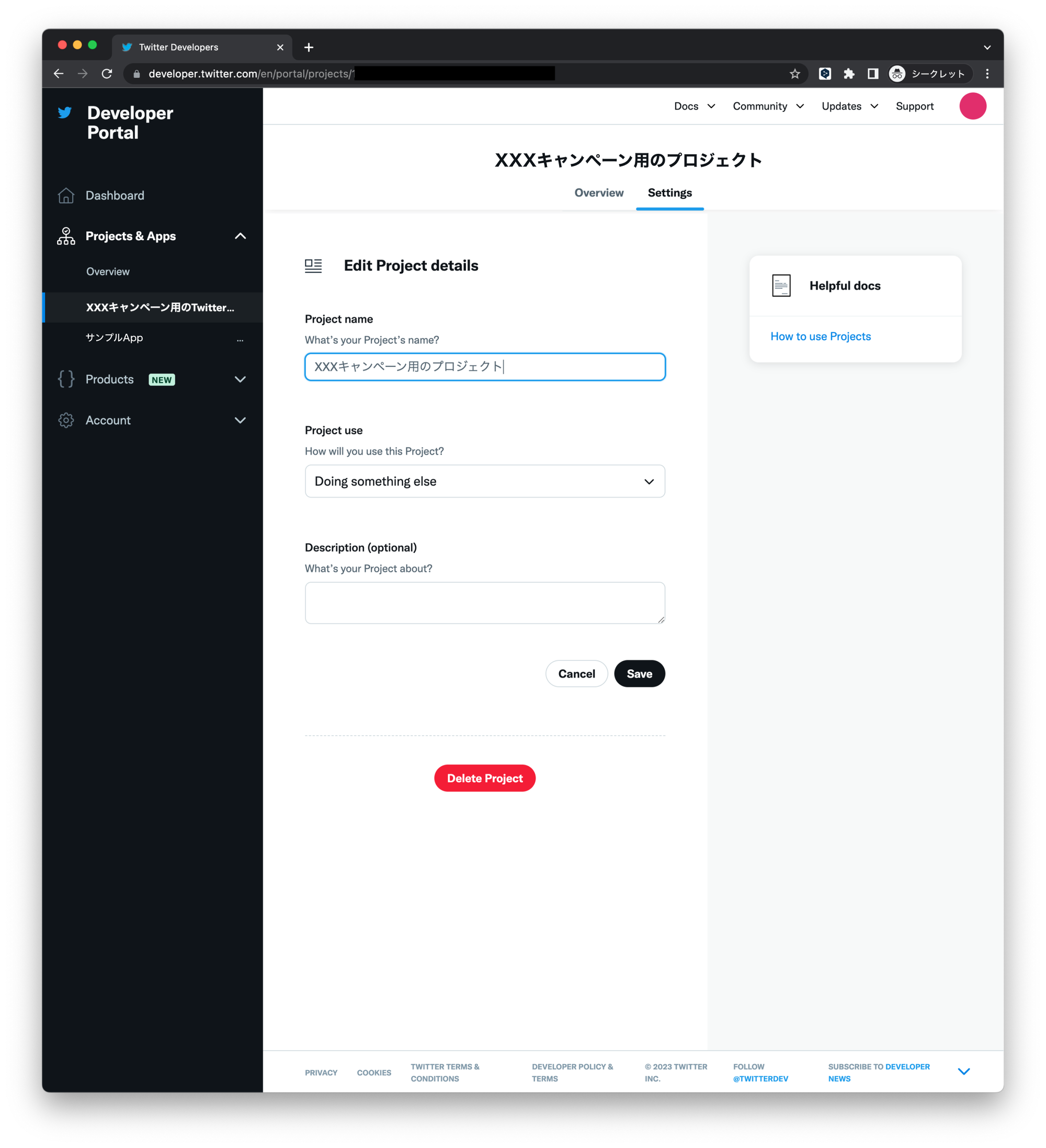
左サイドメニューのProjects & Appsを開きデフォルトプロジェクトをクリックします。上部中央に表示されているプロジェクト名の下のSettingsをクリックしてEditをクリックします。
Project nameとProject useを入力、選択してSaveをクリックします。応募者へは表示されない為、サービス名等を入力しておけば問題ありません。
3. Appの作成
プロジェクトが作成できたら、Appを作成していきます。Appはプロジェクトと同様にデフォルトのAppがすでに作成されている為、それを使用します。
左サイドメニューのProjects & Appsを開きプロジェクト下のAppをクリックしてApp detailsを表示します。
Appの編集

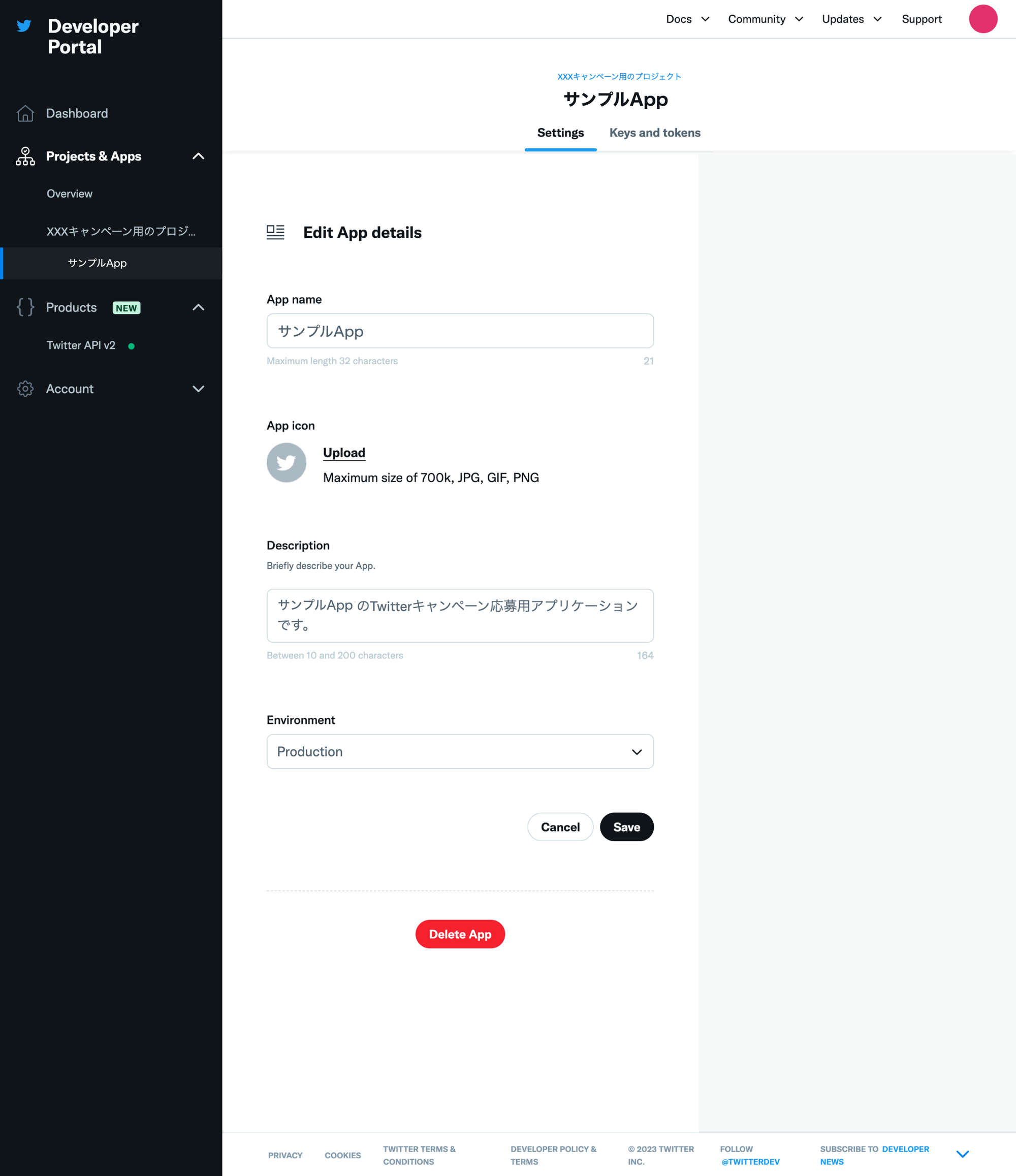
App detailsのEditをクリックして、App編集画面を表示します。App name、App icon、Descriptionを入力及びアップロードします。EnvironmentはProductionを選択して、最後にSaveをクリックして保存します。
※App name、App icon、Descriptionは応募者がTwitter認証する際に表示される項目です。後からでも変更は可能ですが、必ず入力するようにしてください。
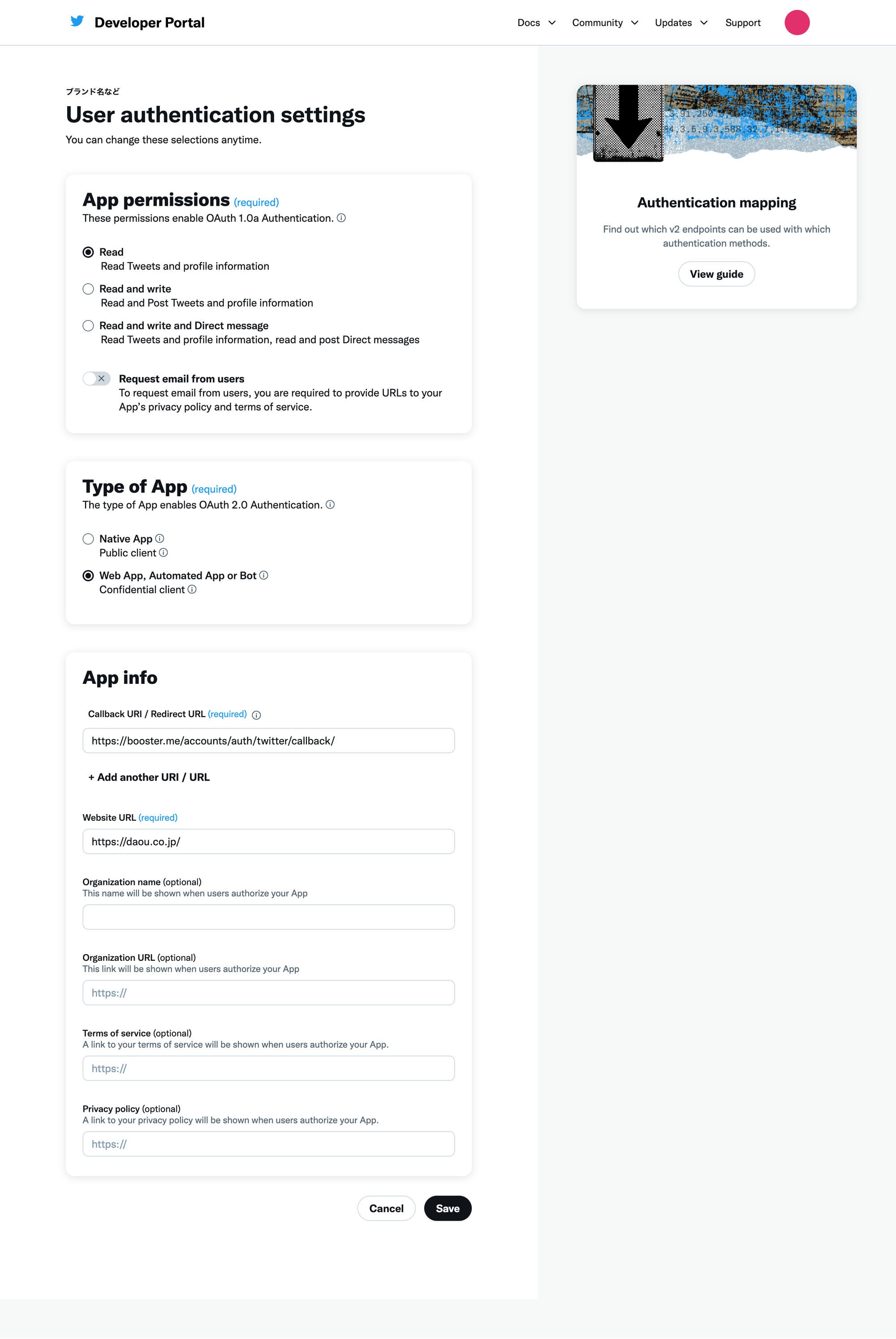
User authentication settings
Appの編集が完了した後、User authentication settingsのSet upをクリックして、Twitter認証の設定を行います。

フォームの内容は以下を参考にして入力してください。
項目 | 必須/任意 | 回答 |
App permissions | 必須 | Read |
Type of App | 必須 | Web App, Automated App or Bot |
App info
Callback URI /Redirect URL | 必須 | https://booster.me/accounts/auth/twitter/callback/ |
App info
Website URL | 必須 | 対象サービスのウェブサイトURLを入力してください |
App info
Organization name | 任意 | 主催者の会社名を入力してください |
App info
Organization URL | 任意 | 主催者の会社ホームページを入力してください |
Terms of service | 任意 | 対象サービスの利用規約を入力してください |
Privacy policy | 任意 | 対象サービス又は主催者のプライバシーポリシーを入力してください |
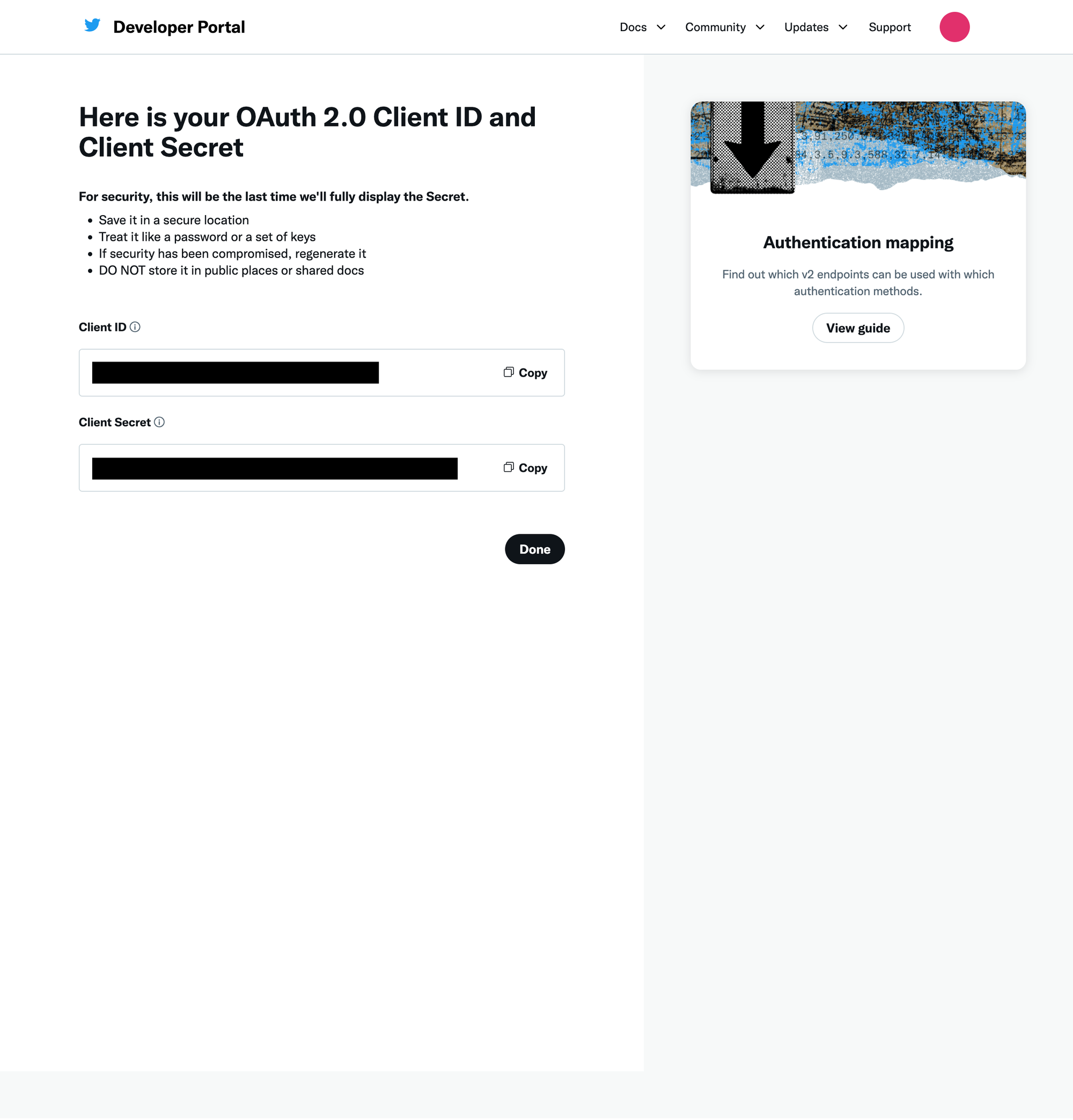
入力が完了したら、Saveをクリックして保存してください。保存後に、以下の画面が表示されます。
Client IDとClient Secretをそれぞれコピーして、大切に保管してください。特にClient Secretはこの画面以外で表示できない為注意してください。 ※もしClient Secretを忘れたり紛失した場合はRegenerateをクリックして再生成してください。その場合必ずBoosterのTwitter API設定も新しい値で保存し直すことを忘れないでください。

ProjectとAppの紐付け方法
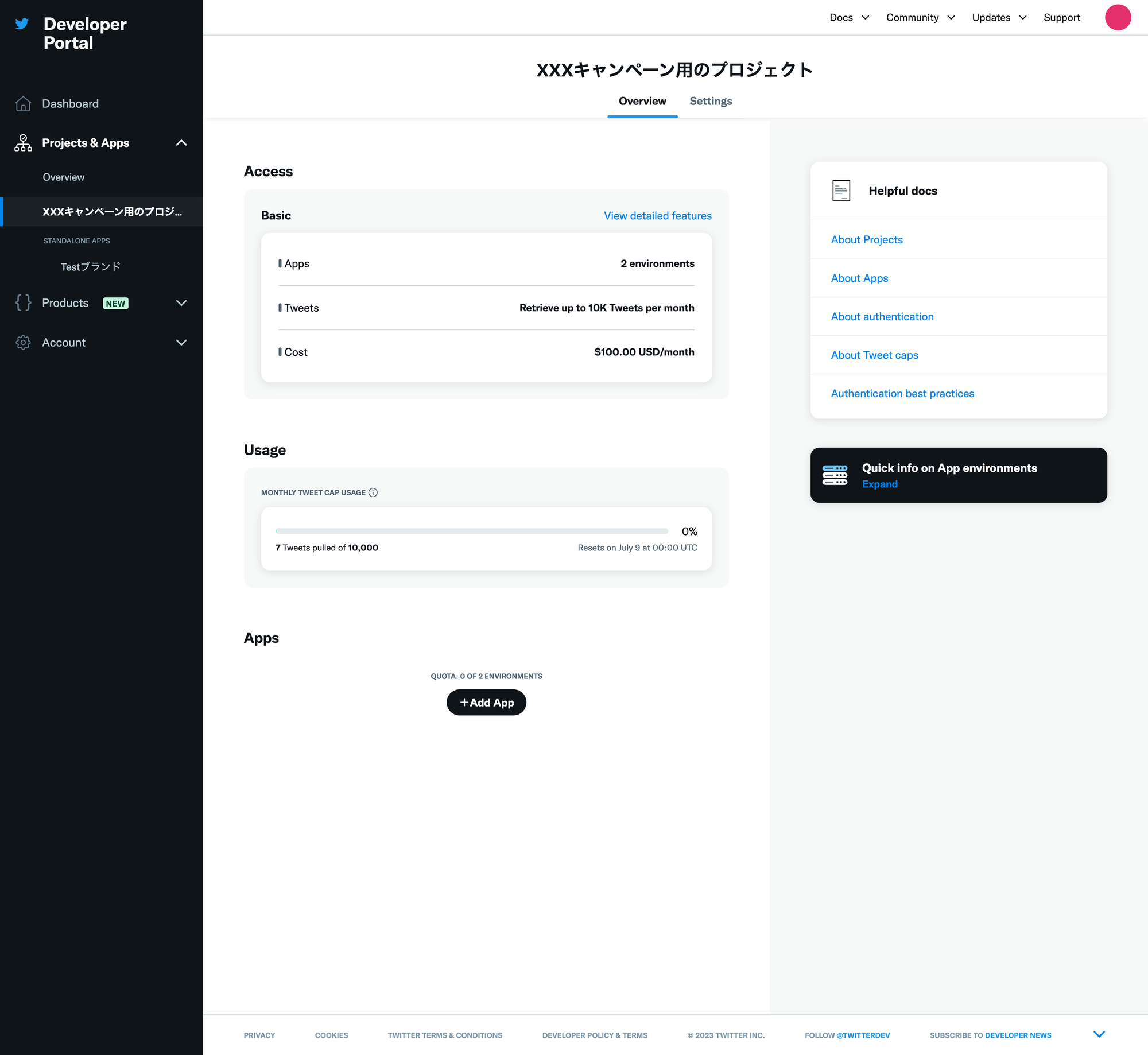
作成したProjectにAppが紐づいていない場合、必ず紐付けを行なう必要があります。 確認するためには、左サイドバーに表示されているProject名(先ほど作成したProject)をクリックしてください。
以下は、紐付けされていない場合の表示です。もしこのような状態になっている場合は下記のフローに沿って紐付けを実施してください。
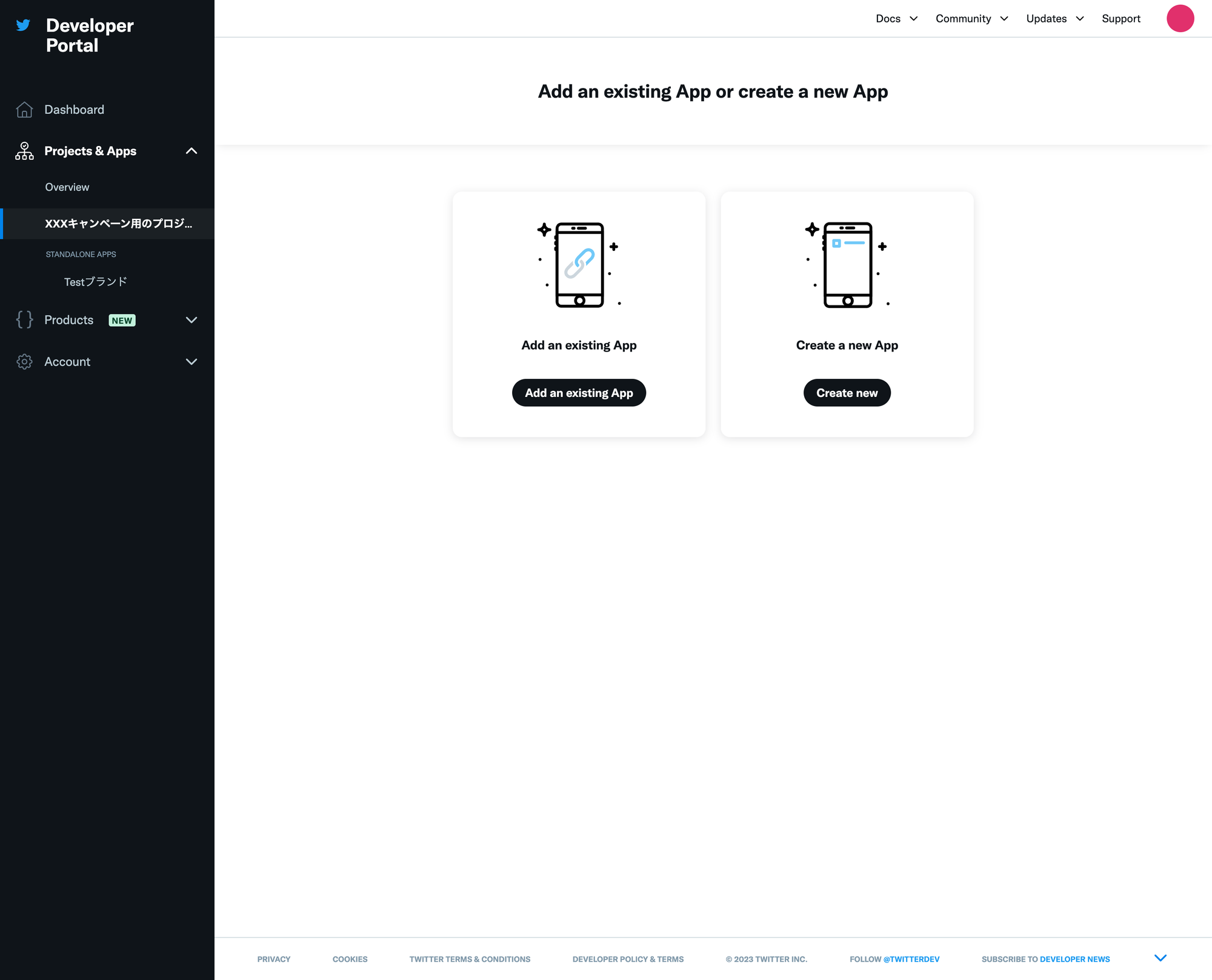
まず、画面下部にあるAdd Appをクリックします。

Add on existing Appをクリックします。

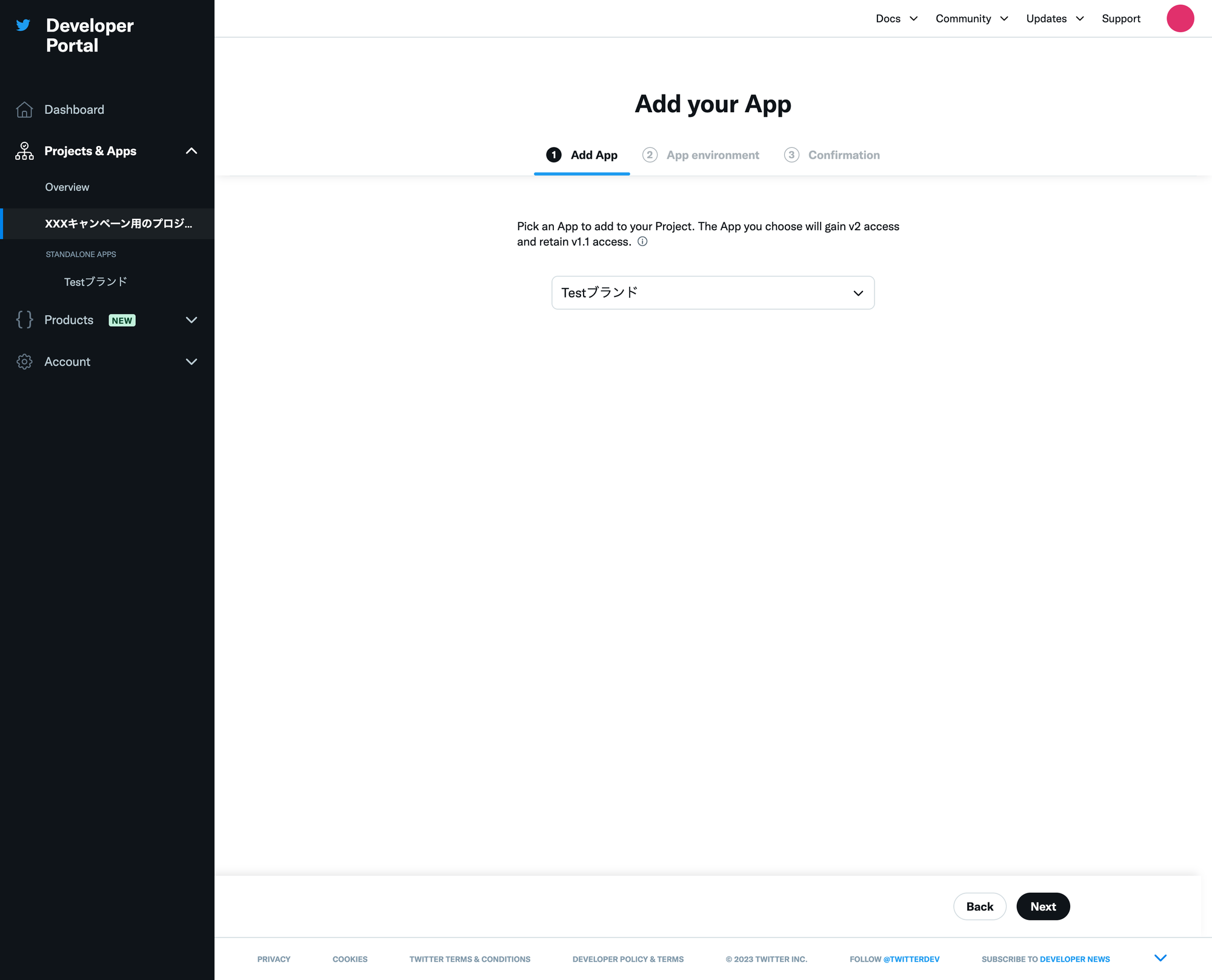
先ほど作成したAppを選択して、Nextをクリックします。

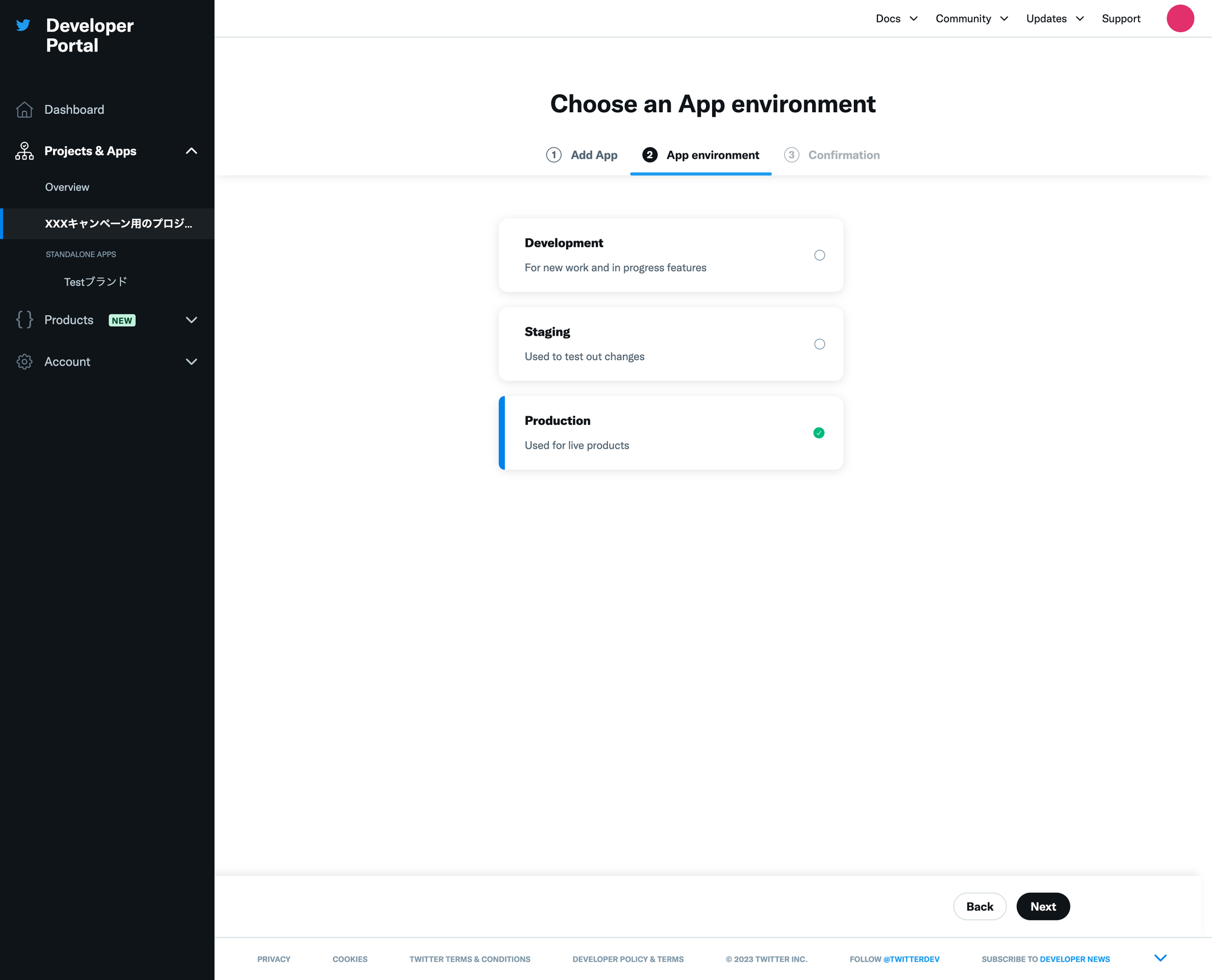
Productionを選択して、Nextをクリックします。

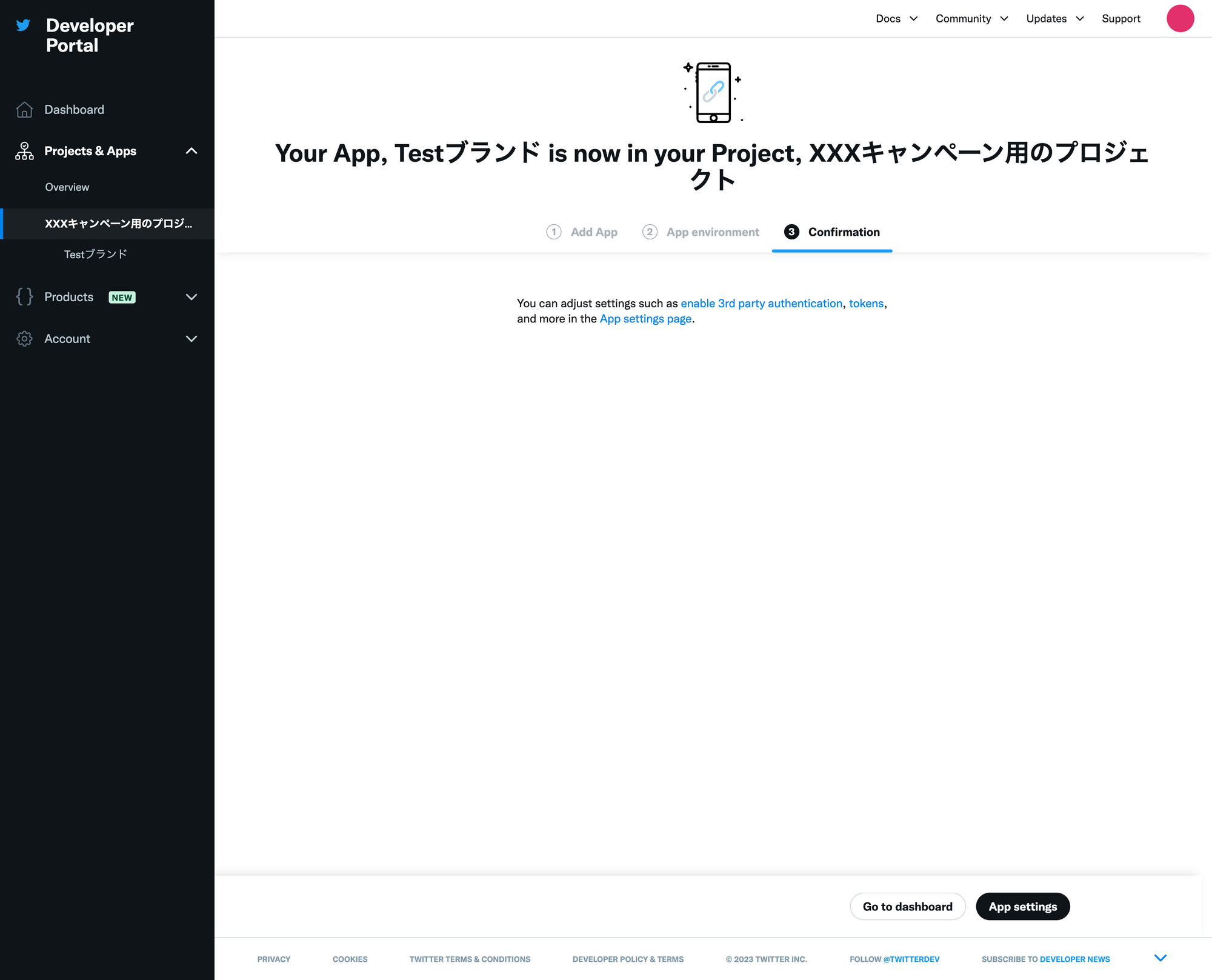
以下の表示になれば紐付け完了です!

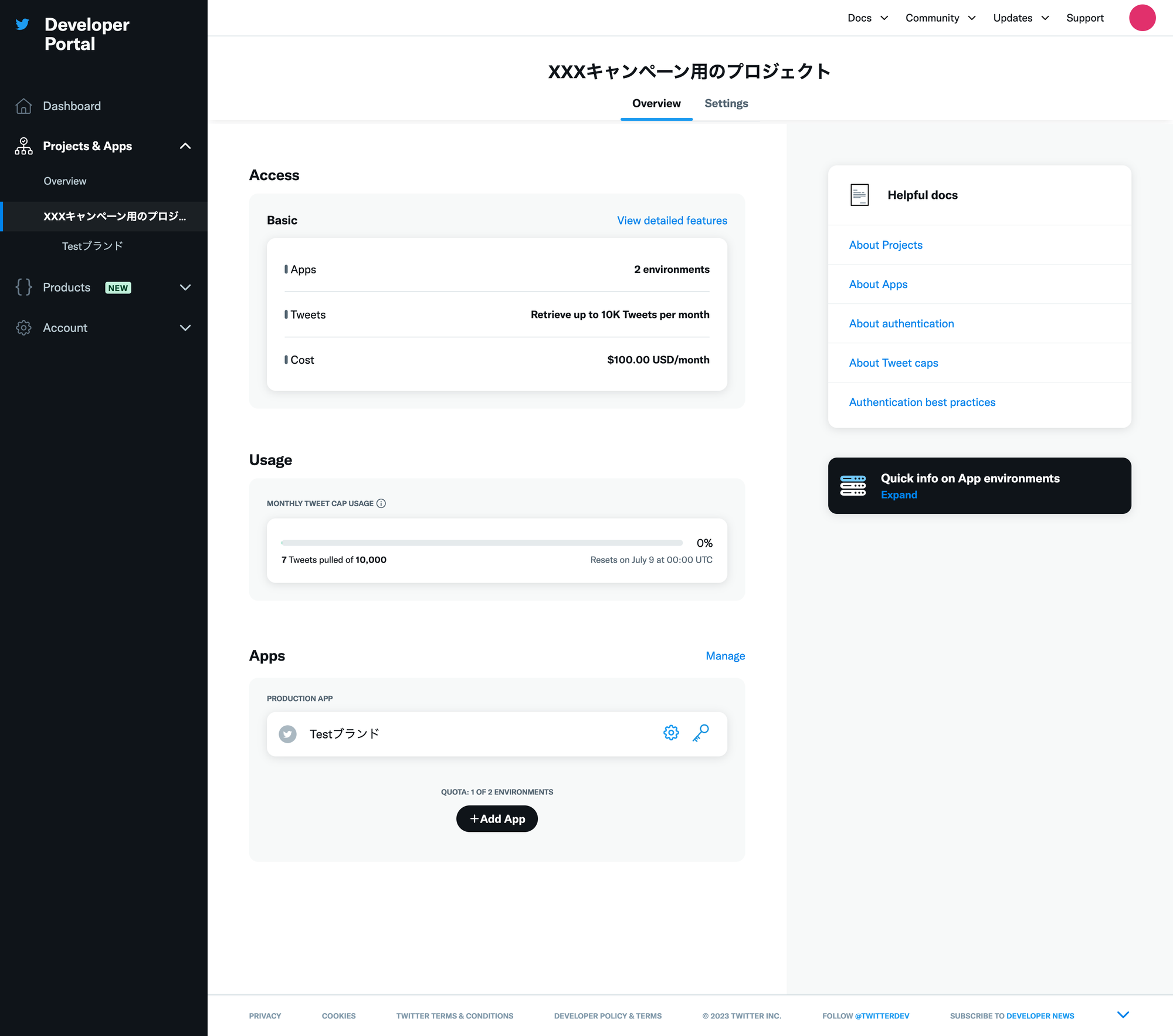
ProjectとAppが紐付けされている場合は以下のような表示になります。

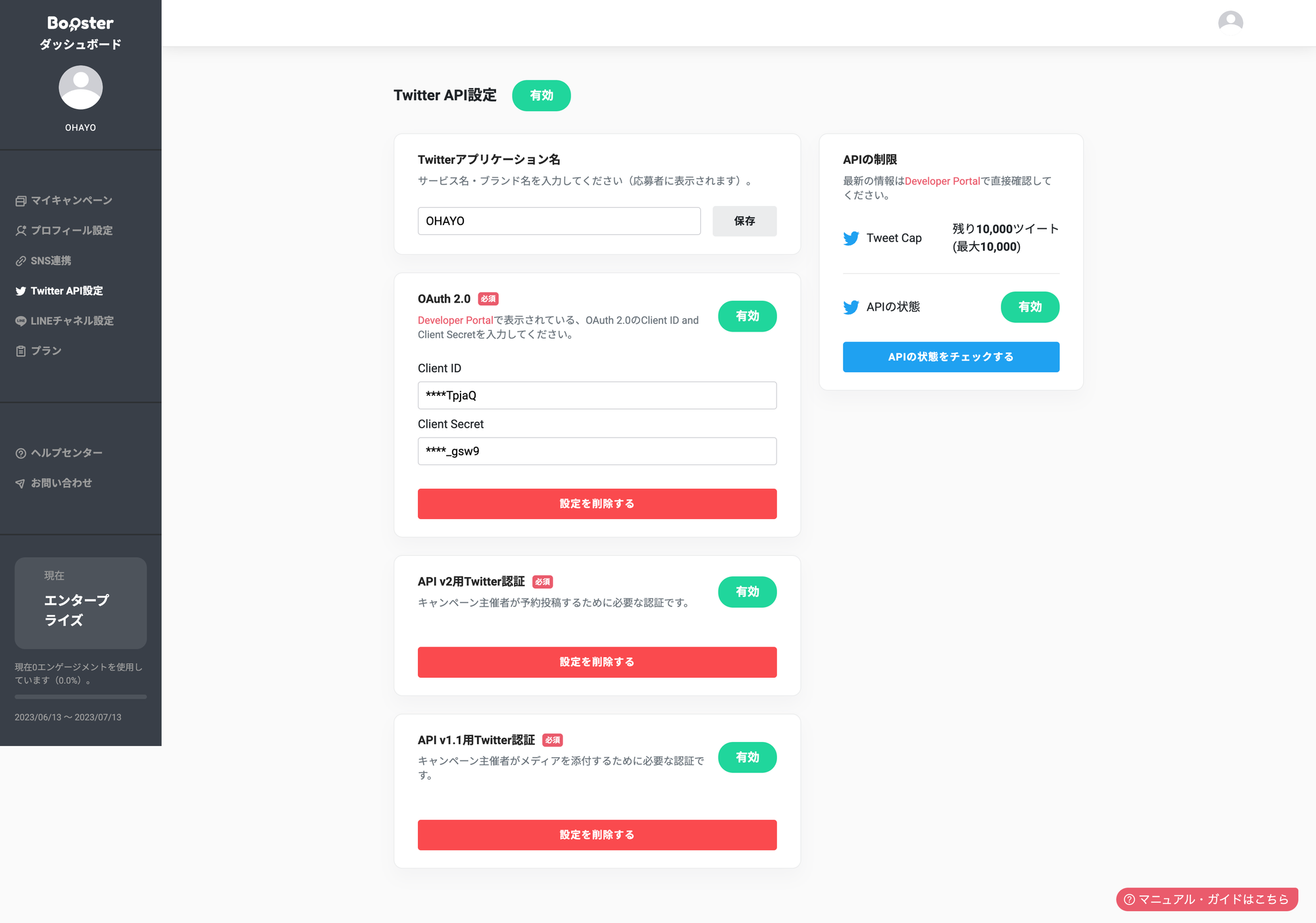
4. Twitter API設定
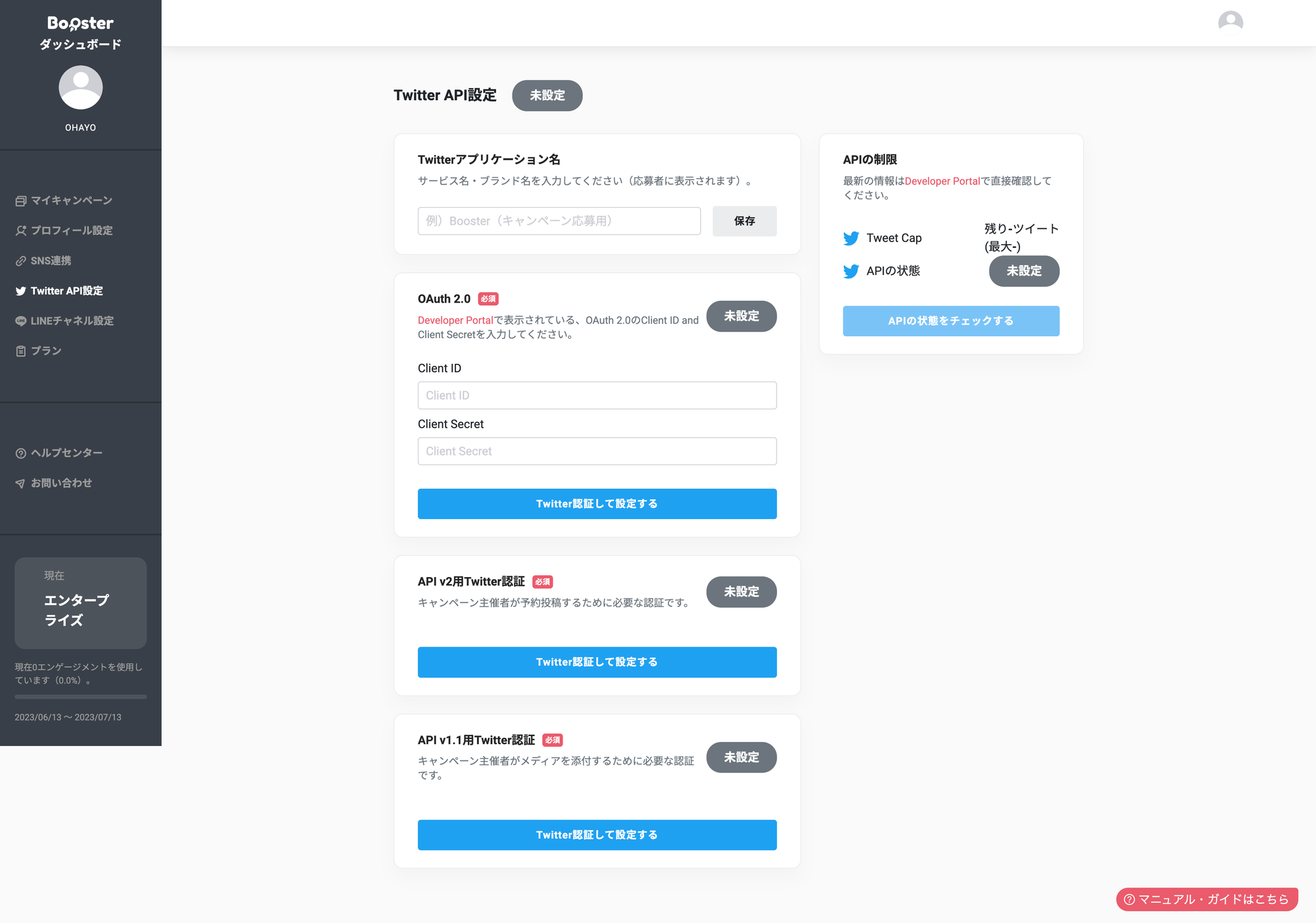
Twitter Developer Portal(開発者ポータル)で取得した情報を元に、BoosterのTwitter API設定画面で情報を入力します。
Twitterアプリケーション名
まずはTwitterアプリケーション名を入力して保存します。応募者に表示される為、サービス名・ブランド名などを入力して保存をクリックしてください。

OAuth 2.0
この認証は、3で作成したTwitterアプリケーションに応募者がTwitterログインできるようにする設定&認証です。
3で保存したClient IDとClient Secretを入力してTwitter認証して設定するをクリックしてください。
API v2用Twitter認証
この認証は、Twitterキャンペーンツイートの予約投稿などPOST系の機能を実行する為に必要な認証です。 Twitter認証して設定するをクリックしてください。
API v1.1用Twitter認証
この認証は、Twitterキャンペーンツイートの予約投稿などで画像や動画などのメディアを添付する為に必要な認証です。 Twitter認証して設定するをクリックしてください。
Twitterアプリケーション名、OAuth2.0、API v2用Twitter認証、API v1.1用Twitter認証の入力及び認証が全て完了したら、下記のように全てのステータスバッジが有効の表示になります。

この状態になればTwitter API設定は完了です。